Como Colocar Botões Coloridos Na Sidebar do WordPress.
sidebar
Quer colocar botões coloridos com link na sidebar do seu blog ou website WordPress?
Quem tem um blog ou website sabe da importância de prender a atenção do leitor em alguns segundos, caso contrário ele vai embora sem consumir o conteúdo existente.
Daí a importância do layout do tema e de colocar adereços que destacam aos olhos do leitor e os botões coloridos na sidebar é um deles.
Já existe no mercado alguns temas que já vem inclusos os botões coloridos em suas configurações.
No entanto, são temas pagos e para quem está iniciando, este pode ser um empecilho.
Se este for o seu caso, não se preocupe! Ainda bem que para tudo existe uma solução!
Hoje você vai aprender como colocar botões coloridos na sidebar do WordPress utilizando um plugin gratuito.
É claro que como toda versão gratuita existe a limitação, mas nada que vai atrapalhar o funcionamento dos botões.
Então vamos lá:
Como Colocar Botões Coloridos Na Sidebar do WordPress.
Primeiramente você tem que fazer o download do plugin. Para isso você vai até o seu painel do WordPress e segue os passos abaixo:
1º Passo – Na lateral do seu painel do WordPress localiza a aba PLUGINS.
2º Passo – Dentro da aba PLUGINS escolhe a opção ADICIONAR NOVO.
3º Passo – Assim que você clicar em ADICIONAR NOVO vai abrir uma tela. Procure acima da tela, do lado direito uma buscador de palavra chave e um espaço para você procurar o plugin.
4º Passo – Neste espaço você digita o nome do plugin que é MANGO BUTTONS
5º Passo – Depois de baixar o plugin você deve ativar. Para ativar é só clicar no botão que aparece [Ativar]
6º Passo – Não há necessidade de fazer nenhuma configuração, pode utilizar da forma padronizada que funciona perfeitamente.
Conseguiu instalar o plugin? Deu tudo certo? Se a resposta for sim, então vamos seguir em frente… 🚶🚶🚶🚶
7º Passo – Após instalado o plugin e ativado, ainda no painel do WordPress você vai na aba POSTS.
Você vai adicionar um novo Post.
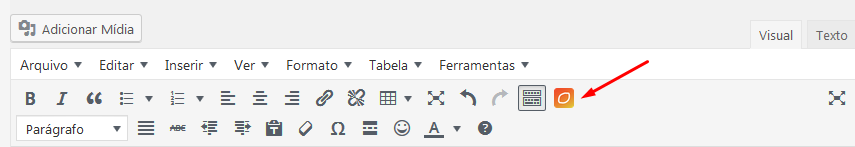
Assim que abrir a tela de Post, você vai encontrar um botão na cor laranja conforme figura abaixo:
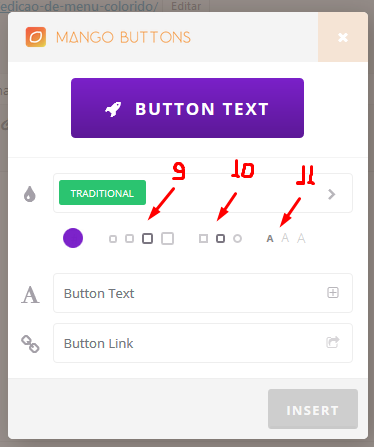
8º Passo – Clique no botão laranja para configurar o botão colorido.
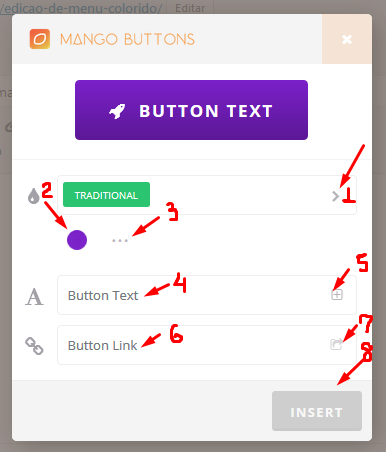
1º Seta => Clique na seta para escolher o modelo do botão.
2º Seta=> Clique na bola para escolher a cor do botão.
3º Seta=>Clique nos três pontinhos para escolher o tamanho, formato do botão e cor do texto do botão.
4º Seta=> Digite o texto do botão.
5º Seta=> Clique no [+] para escolher os Icons (só funciona na versão paga).
Mas não se preocupe, se você não tem o plugin na versão paga, basta digitar do lado esquerdo do texto o nome do icon entre chaves {{nome do icon}}, utilizando letras minusculas.
Exemplo: {{hand-o-up}}
6º Seta=> Cole o link que pretende divulgar.
7º Seta => Abre uma nova guia (só funciona na versão paga).
8º Seta => Siga o passo da seta 9, 10 e 11 para depois efetuar a seta 8.
9º Seta => Escolha o tamanho do botão.
10º Seta=> Escolha o formato do botão.
11º Seta=> Escolha o tamanho do texto do botão.
12º Seta => Depois de tudo preenchido e selecionado clique no botão [INSERT] para finalizar.
Se você preferir escolher as cores conforme o seu significado indico que veja este artigo abaixo: http://viverdeblog.com/psicologia-das-cores/
Obaaa!!! O primeiro botão está pronto!. 🎉🎉🎉🎉
9º Passo – Pronto. o botão deve aparecer na sua tela do post.
O próximo passo é você ir até a tecla do seu computador e teclar a tecla TAB para dar um espaço.
E em seguida repita o passo 08 para fazer os demais botões coloridos. Você pode fazer quantos botões coloridos que desejar.
Obs.: Recomendo que utilize o navegador Google Chrome para fazer todo o processo que ensino utilizando o plugin Mango Buttons.
Pois será muito mais fácil ajustar os tamanhos dos botões, segundo os testes que fiz quando coloquei os botões no meu Blog.
No navegador Firefox Mozilla não funcionou o ajuste dos botões. Fica a dica aí!
Ufa! Muitos passos para executar não é mesmo! Mas não desanime, pois o resultado final será gratificante!. 🏃🏃🏃🏃
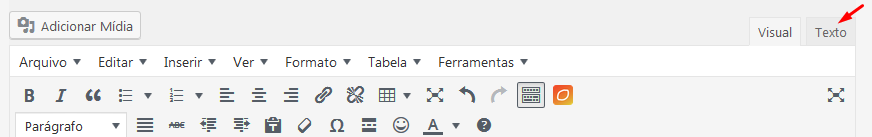
10º Passo – Após fazer a quantidade de botões coloridos que desejar você deve ir para a aba [Texto] conforme indicado com uma seta vermelha na figura abaixo:
11º Passo – Na aba [Texto] você deve selecionar todo texto que aparece em código HTML.
Para selecionar bastar ir ao teclado do computador e clicar a tecla [ctlr] + [A] juntos.
Após selecionar copie tudo. Para copiar basta ir ao teclado do computador e clica a tecla [ctrl] + [C] juntos. Feito isso você vai seguir o passo 12.
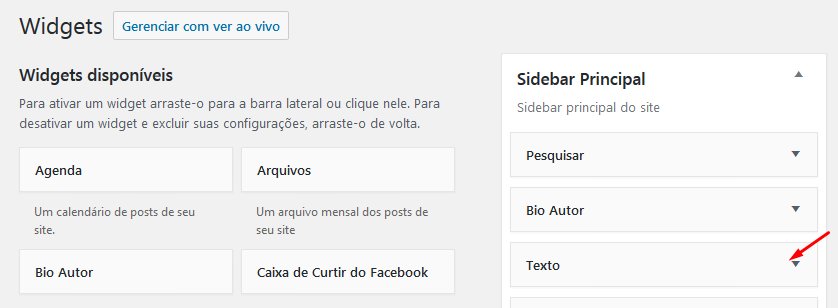
12º Passo – Ainda no painel do seu WordPress, vá até a aba [Aparência] e em seguida [Widgets]. Na aba [Widgets] procure pelo widgets [ Texto].
Pegue o widgets [Texto] e arraste até a sidebar (barra lateral), conforme figura abaixo:
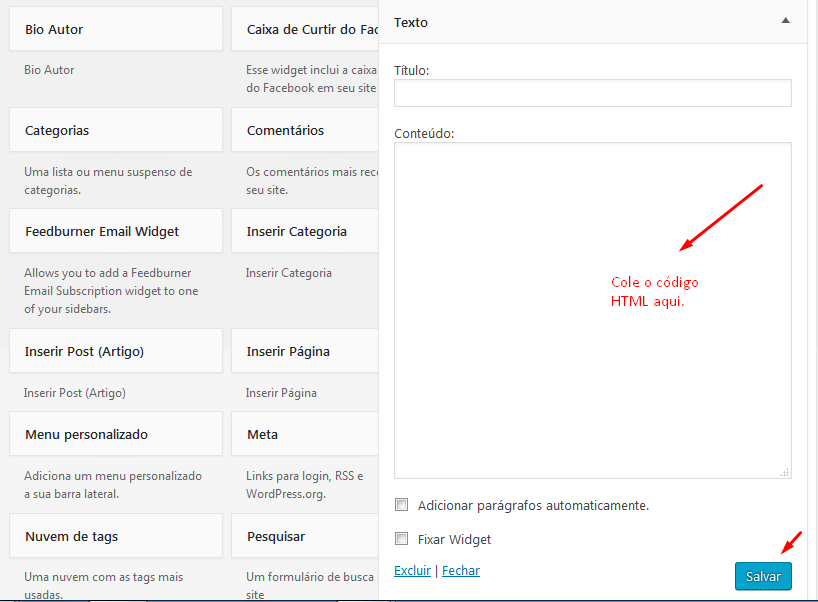
13º Passo – Agora é só clicar na setinha que aparece no widgets [Texto] e colar o código HTML que você copiou na passo anterior. Para colar e só ir ao teclado do seu computador e pressionar a tecla [ctlr] + [V].
14º Passo – Agora é só clicar em [Salvar] e pronto.
Finalizando:
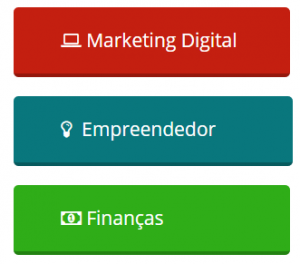
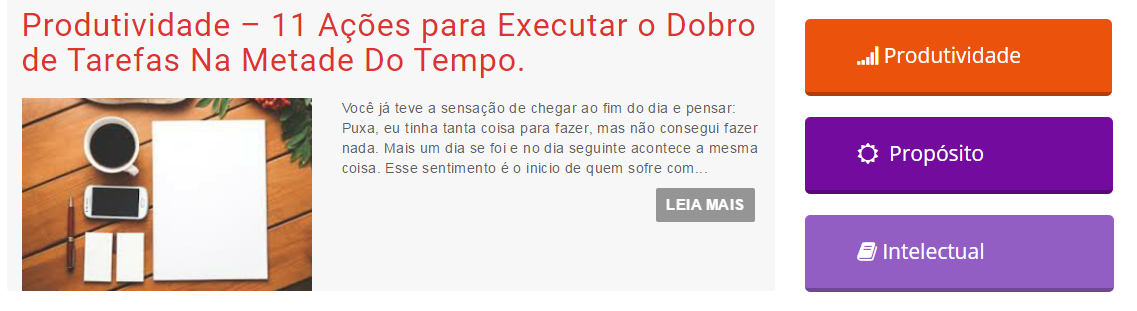
Se você seguiu todos os passos, os botões coloridos devem estar aparecendo perfeitamente no seu blog ou website, conforme figura abaixo.
Se você prefere assistir o passo a passo de como colocar botões coloridos na sidebar do WordPress, veja o Vídeo que preparei p/ você.
Coloque estes botões coloridos no seu blog e depois deixe nos comentários dizendo se houve um aumento de visitantes no seu blog.
Vou adorar saber e ficarei torcendo para que você tenha sucesso e prosperidade em seus negócios!. Um abraço!
Akemi. 😉














8 Comentários