WordPress 5.3.2 | Como Justificar o Texto No Editor WordPress Gutenberg

Justificar o texto no editor WordPress (Gutenberg).
A princípio, os criadores de conteúdos que utilizam o editor de blocos Gutenberg terão dificuldades em encontrar a opção de texto justificado, nesta nova atualização 5.3.2, do WordPress.
Certamente, a justificativa apresentada pela equipe do WordPress para não ter a opção de texto justificado é que ele realmente não ajuda na legibilidade do conteúdo e é útil apenas em determinadas situações.
Sendo assim, o WordPress considera ser mais um recurso opcional que pode ser resolvido usando um plugin apropriado para este fim.
Mas sabe-se que, muitos blogueiros preferem justificar o texto, por diversos motivos, entre eles, deixar o texto com a aparência organizada.
Ao mesmo tempo, felizmente, existe a opção de justificar o texto, com o uso de um plugin, de modo simples e fácil.
Então, vamos lá, aprender a justificar o texto com a ajuda de um plugin.
Como Justificar o Texto No Editor WordPress Gutenberg.
Assim, para justificar o texto, usaremos o novo plug-in “Gutenberg Page Building Toolkit “, que é super eficiente e atende muito bem para solucionar do problema.
Ainda mais que, além de texto justificado, este plugin também oferece várias outras opções para formatar texto.
Assim, você consegue ter um controle eficaz sobre a formatação do conteúdo WordPress com opções como: justificar, realçar, sublinhado, sobrescrito, subscrito, etc.
Muito bacana este plugin, principalmente porque você terá o texto justificado no nível de um bloco de parágrafo, se caso, desejar justificar um parágrafo específico no seu blog e não todo o conteúdo, esse plugin fará isso facilmente.
Como justificar o texto usando este plugin?
Passo 01 – Primeiramente, no Painel do WordPress, acesse Plugins e adicione um novo plugin. Em seguida, insira na palavra-chave o nome do Plugin que é Gutenberg Page Building Toolkit . Assim que encontrar o plugin, clique no botão “instalar” e em seguida “Ativar”.
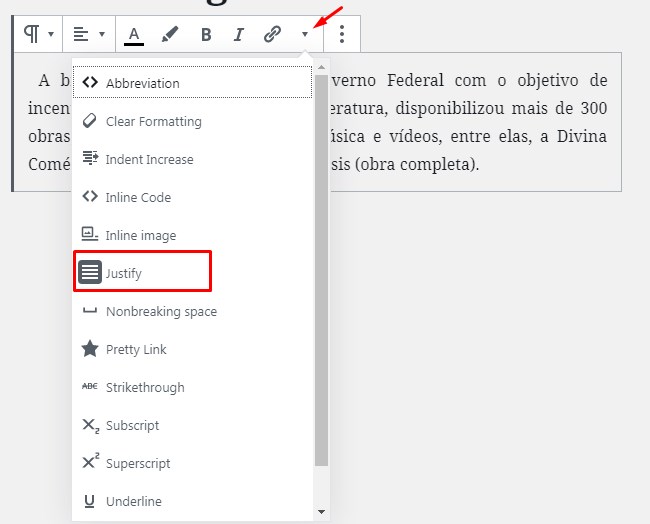
Passo 02 – Logo depois de instalar e ativar o plugin, vá até o post e clique no bloco do editor Gutenberg e você verá uma nova seta suspensa (veja a imagem abaixo) nas opções de formatação que indicará “Mais ferramentas de rich text” ao passar o mouse. Aqui você encontrará a opção desejada, ou seja, o botão Justify.

Finalmente, se você seguiu o passo a passo acima, agora você já consegue justificar o texto com facilidade, basta clicar na seta conforme indicada na imagem e em seguida, clicar na opção Justify.
Se Prefere Assistir o Passo a Passo, Veja o Vídeo Tutorial Que Preparei Para Você.
Veja Também:
Tema Avenger – Tema Profissional, responsivo para Blog totalmente otimizado para Conversão – Ideal para Afiliados de Produtos Digitais.






2 Comentários