WordPress | Como Colocar Botões Chat do WhatsApp no Site ou Blog WordPress.
O WhatsApp e o Facebook Messenger são aplicativos que auxiliam demais na comunicação entre as pessoas.
Sabendo disso, as empresas já utilizam este meio de comunicação para aproximar-se de seus clientes disponibilizando os botões dos aplicativos nos seus sites ou blog.
Assim as pessoas conseguem entrar em contato com facilidade e tirar suas dúvidas.
Se você ainda não utiliza estes aplicativos no seu site ou blog e gostaria de utilizar, neste post irei explicar o passo a passo de como instalar estes aplicativos no site ou blog, de modo simples e fácil.
Então, vamos lá, ao passo a passo.
WordPress | Como Colocar Botões Chat do WhatsApp no Site ou Blog WordPress.
Passo 01 – Primeiramente, acesse o site da ferramenta para adicionar os aplicativos WhatsApp e Facebook Messenger gratuitamente.
O endereço do site da ferramenta é:
Assim que acessar o site da ferramenta, você será direcionado para a tela conforme imagem abaixo:
Passo 02 – Assim, clique no botão azul onde está escrito “Get Your Button”.
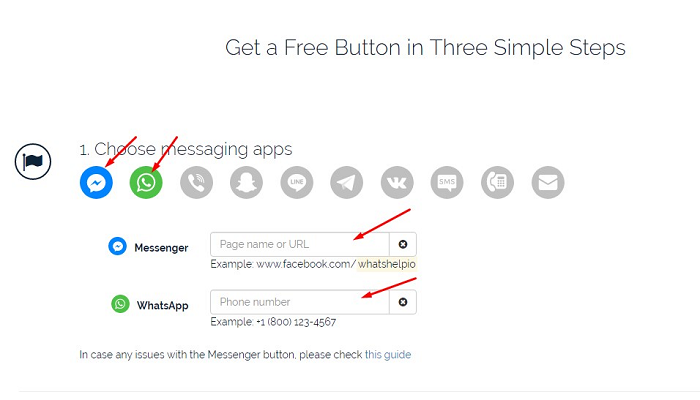
Passo 03 – Após clicar no botão azul, abrirá uma tela conforme imagem abaixo:
Item 1.
Em seguida, clique no icon do Facebook Messenger e WhatsApp conforme indicado com setas na imagem acima.
Assim que clicar no icon, aparecerá os campos para você inserir a URL da sua página ou perfil do facebook e o número do WhatsApp.
Passo 04 – Adicione no primeiro campo, a URL da sua página ou perfil do Facebook que você quer que aparece no botão de Messenger do Facebook.
No segundo botão, insira o número do WhatsApp que você quer que aparece no botão do WhatsApp.
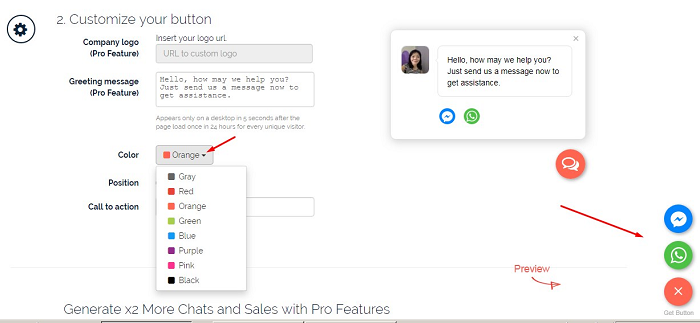
Item 2.
Assim que você inserir a URL da sua página ou perfil e número do WhatsApp, aparecerá a prévia na parte direita da tela, conforme imagem acima.
Passo 05 – O passo seguinte é você ir para o item 2 “Customize your button”.
Nesta etapa, preencha apenas os itens da cor, clicando na setinha ao lado para escolher a sua cor preferida, conforme imagem acima.
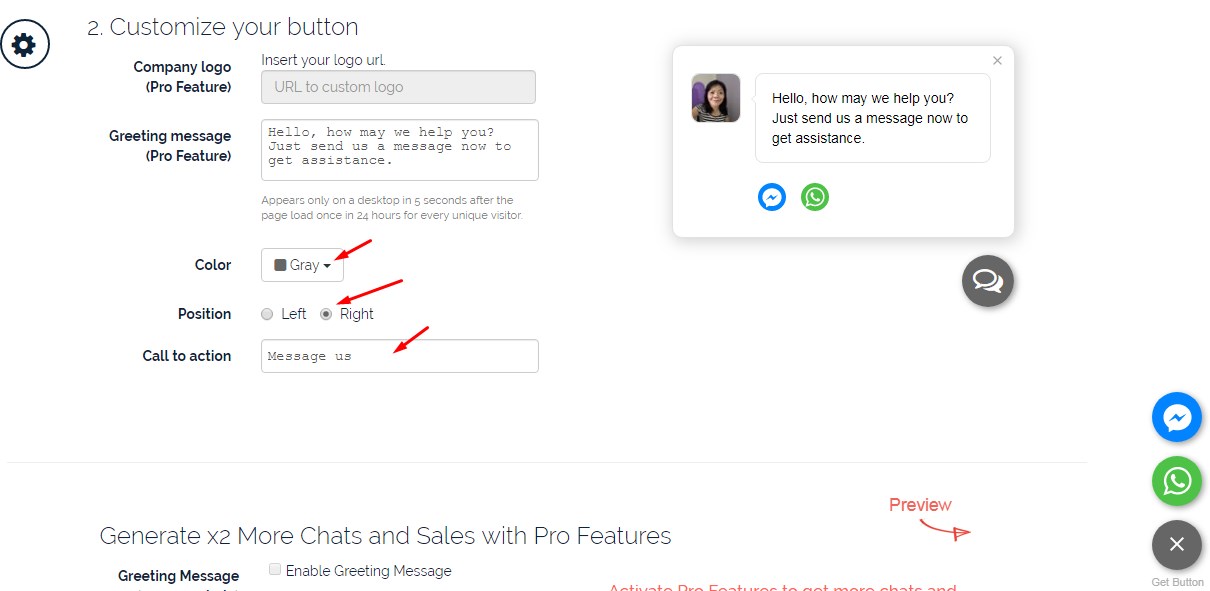
Passo 06 – Em seguida, preencha os demais campos, conforme imagem abaixo:
No campo “Position”, você tem a opção de posicionar o botão dos aplicativos à esquerda ou a direita da tela.
No Campo “Call to action”, você pode escrever a mensagem que queira que aparece na tela.
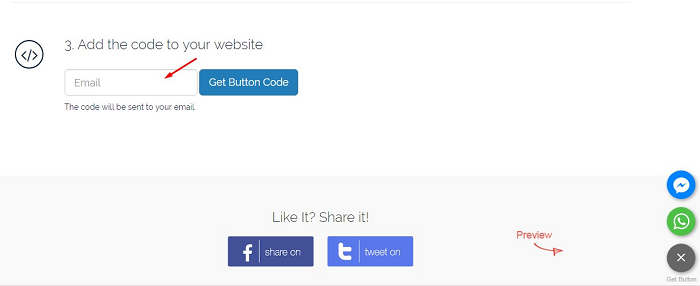
Item 3.
Passo 07 – No item 3, adicione um email válido para que você receba o código html do botão. conforme imagem abaixo:
Em seguida, clique no botão azul “Get Button Code”.
Assim que você clicar no botão azul, você visualizará o código html. Basta copiar este código e colar no painel do seu blog ou site WordPress.
Feito isso, você já terá disponível os botões do Facebook Messenger e WhatsApp no seu site ou blog WordPress.
Caso, tenha dúvidas, como colocar este código no seu blog ou site WordPress, veja o vídeo abaixo que preparei para você, com o passo a passo.
Vídeo Tutorial – Como Colocar Botões Chat do WhatsApp no Site ou Blog WordPress.
Finalizando, este foi o post de como colocar botões de chat do WhatsApp e Facebook Messenger no seu site ou blog WordPress.
Assim, espero sinceramente, ter contribuido para a possibilidade de levar mais pessoas para o seu negócio com esta dica.
Grande abraço e sucesso!
Nair Akemi.