WordPress | Como Alterar a Cor do Título H1 No Editor WordPress.
O editor Gutenberg está cada vez melhor, sem dúvida, porém ainda não tem a opção de alterar a cor do título H1.
Sendo assim, a solução é utilizar o código css adicional.
Você gostaria de alterar a cor do título H1 do seu post ou artigo, de modo simples e fácil?
Se a resposta for “Sim”, então este post é para você!
Neste breve post, ensino como se faz para alterar a cor do título H1 no editor WordPress, utilizando o código css, em uma linguagem simples.
Bora lá então para o conteúdo!
Como Alterar a Cor do Título H1 No Editor WordPress Passo a Passo:
Primeiramente, abra o seu painel do WordPress e siga o passo a passo abaixo:
01 – No painel do WordPress, no lado esquerdo da tela, clique em “aparência” e em seguida “editar css”.
Assim que clicar em “editar css”, você será direcionado para a tela “personalizando css adicional”.
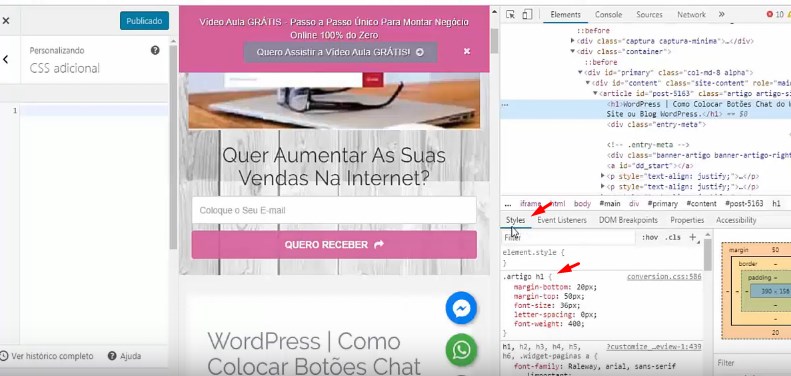
Nesta tela, geralmente do lado esquerdo aparece o campo para você adicionar o código css adicional e do lado direito aparece uma prévia do seu blog, conforme imagem abaixo.

02 – Desse modo, no lado direito da tela, na prévia do seu blog, localize o artigo ou post onde contém o título H1 que você deseja alterar a cor.
03 – Em seguida, coloque o cursor em cima do título H1 e clique com o lado direito do mouse.
Assim que você clicar com o lado direito do mouse aparecerá no final da tela a opção “inspecionar”. Assim, clique no botão “inspecionar”.
04 – Assim que clicar no botão “Inspecionar”, aparecerá uma tela contendo alguns códigos css, conforme imagem abaixo:

05 – Procure entre os códigos a palavra “styles” e na sequência o código css => .artigo h1 , conforme indicado com uma flecha vermelha na imagem acima.
06 – Copie este código css .artigo h1, conforme aparece no lado direito da tela.
Já estamos quase lá…
07 – Em seguida, cole este código no campo destinado para o código css adicional, no lado esquerdo da tela.
08 – Na sequência, após o código css que você adicionou no lado esquerda da tela, acrescente {}, ficando assim: css.artigo h1{}
09 – Assim, dentro dos sinais chaves, digite color:códigodacor!important
Exemplo: cor azul => O código fica assim {color:#08088A!important}
10 – Se você seguiu o passo a passo, o código css adicional completo deve ter ficado assim css.artigo h1 {color:#08088A!important}
Se o código estiver correto, o título h1 já deve estar na cor que você escolheu, ou seja, no exemplo acima, escolhi a cor azul, então o título H1 deve estar na cor azul.
Portanto, você pode copiar este código css adicional e alterar apenas o código da cor da sua preferência.
11 – Assim que inserir o código css, basta clicar no botão azul “publicar” que aparece no canto superior, do lado esquerdo da tela.
Pronto! Agora você já pode fazer uma visitinha no seu blog e constatar que o título H1 está com a sua cor preferida.
Gostaria de seguir o passo a passo de como alterar cor do título H1 em vídeo?
Então veja o vídeo tutorial que fiz para você com o passo a passo de como alterar a cor do título H1.
Por fim, neste pequeno tutorial, ensinei o passo a passo de como alterar a cor do título H1 de forma bem simples.
Portanto, agora é mão na massa e escrever muito conteúdo com títulos na cor da sua preferência.
Veja a Playlist Completa – Editor Gutenberg.
Se você quer aprender muito mais sobre o editor WordPress (Editor Gutenberg), acesse gratuitamente a playlist completa que fiz sobre este tema.