ConversionWP – Premium | Como Colocar Botões Coloridos de Artigos de Conversão, Na Lateral No Blog.

O template ConversionWP-Premium realmente é fantástico! Além de profissional é totalmente responsivo e voltado para conversões.
Visto que, na sua configuração, você consegue inserir banners, caixa de captura, caixa de avisos, etc.
Além das configurações acima, o tema também oferece a opção de colocar botões coloridos na Sidebar do blog.
A princípio, com destaque das categorias, páginas e posts (artigos) através dos Widgets.
Ja fiz um post anteriormente, explicando passo a passo, de como colocar botões coloridos na sidebar do blog destacando as categorias.
Caso não tenha visto, vou deixar o link do post logo abaixo, para facilitar para você.
ConversionWP – Premium | Como Colocar Botões Coloridos de Artigos de Conversão, Na Lateral No Blog.
Sendo assim, no post de hoje, irei compartilhar com você, como colocar botões coloridos de artigos de conversão na lateral do blog, utilizando o Template ConversionWP-Premium.
ConversionWP – Premium | Como Colocar Botões Coloridos de Artigos de Conversão Na Lateral No Blog.
Siga o passo a passo abaixo para fazer os botões coloridos de artigos de conversão.
01 – Primeiramente você deve acessar o seu painel WordPress.
02 – Dentro do seu painel WordPress, clique em Aparência.
03 – Em seguida, clique em Widgets.
04 – Assim que você clicar em Widgets, você será direcionado para uma tela onde aparece todos os Widgets do Tema.
05 – O passo seguinte é localizar o Widget escrito [Inserir post (artigo)].
Siga em frente!
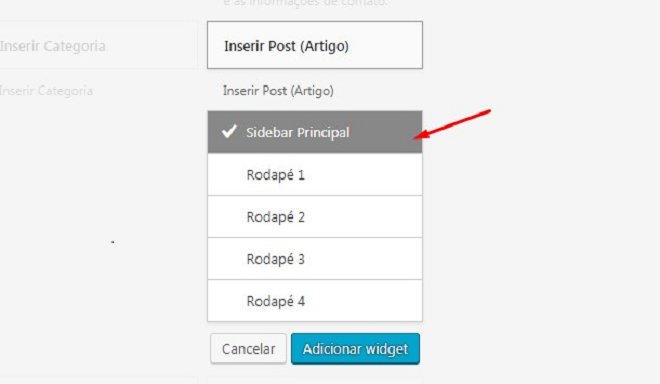
Basta clicar neste Widget que abrirá um campo com a opção para selecionar para a sidebar ou rodapé conforme imagem abaixo.

06 – Para inserir o botão colorido na lateral do blog, selecione a opção Sidebar Principal e em seguida, clique no botão azul [Adicionar widget]
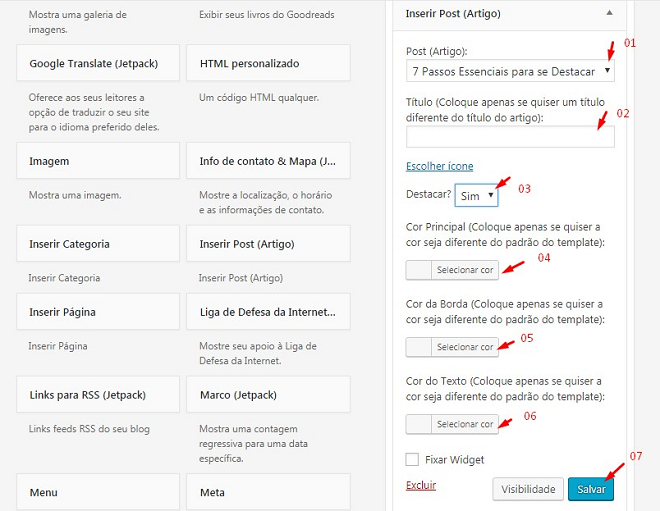
07 – Assim que clicar no botão azul, automaticamente o widget [Inserir post] será direcionado para a lateral do blog.Sendo assim, basta preencher as informações e criar o botão colorido, conforme imagem abaixo:

Preenchimento:
01 – Neste campo, você deve selecionar um post ou artigo feito.
02 – Coloque o título que você quer que apareça no botão.
03 – Neste campo, você tem a opção de escolher um Ícone. Para selecionar o Ícone, basta clicar onde está escrito “Escolher Ícone”. Após escolher o Ìcone, você tem a opção de destacar, isto é deixar o Ícone bem visível. Sendo assim, se quiser destacar, selecione a opção “sim”.
04 – Neste campo, você tem a opção de escolher uma cor principal do botão.
05 – Neste campo, você tem a opção de escolher a cor da borda do botão.
06 – Neste campo, você tem a opção de escolher a cor do texto do botão.
07 – Após ter preenchido todos os campos, clique no botão azul [salvar].
Pronto! Se você seguiu corretamente o passo a passo, seu botão está concluído.
Sendo assim, para visualizar o botão colorido do artigo de conversão, basta ir até o seu blog verificar se o botão está conforme você deseja.