ConversionWP-Premium | Como Colocar Botões Coloridos Com LINK DE AFILIADO.

Muitas pessoas que possuem o tema conversionwp-premium desejam inserir botões com link de afiliado na lateral do blog, porém o tema não fornecia esta opção e assim, se quisesse inserir os botões com link, a alternativa seria utilizar um plugin ou códigos css.
No entanto, com a recente atualização do tema, foi inserido o widget para inserir botões coloridos com link de afiliado ou ou qualquer link que desejar.
Todavia, agora, com apenas alguns cliques, você consegue inserir esses botões e aumentar a possibilidade de gerar muito mais vendas.
Gostaria de criar os botões coloridos com link para inserir na lateral do seu blog?
Se a resposta for SIM, então este post é para você!
Assim, neste post, mostrarei o passo a passo de como inserir os botões coloridos com link para inserir na lateral do blog, utilizando o tema ConversionWP – Premium.

ConversionWP-Premium | Como Colocar Botões Coloridos Com LINK DE AFILIADO.
Primeiramente, você deve acessar o seu Painel do WordPress.
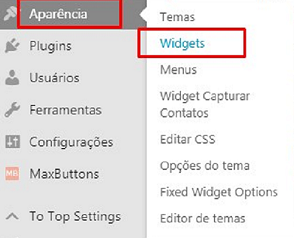
Assim, após acessar o painel do WordPress, localize no lado esquerdo da tela a aba “Aparência” e clique na aba.

Passo 02 – Em seguida, clique em “Widgets“.
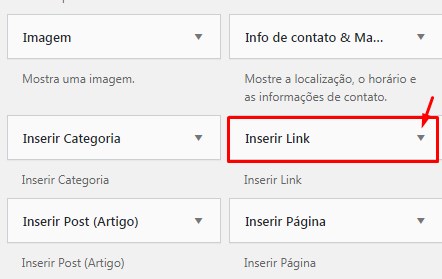
Logo após clicar em “Widget“, aparecerá na tela, todos os widgets disponíveis. Sabendo disso, role a barra de rolagem que aparece no lado direito da tela e procure pelo widget “Inserir Link”
Assim que encontrar o widget “inserir Link”, clique na setinha que aparece no canto superior do widget, confome a imagem abaixo:

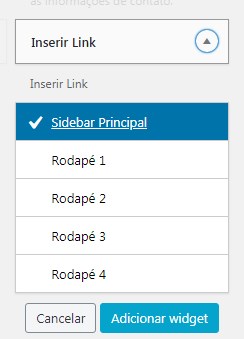
Passo 03 – Assim que clicar na setinha, aparecerá as opções para selecionar onde deseja inserir os botões com link, selecione “Sidebar Principal”.
Em seguida, clique no botão azul “Adicionar Widget“, conforme a imagem abaixo:

Agora é que a mágica acontece:
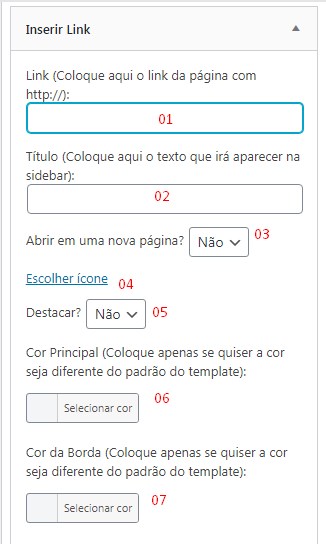
Passo 04 – Assim que clicar em “Adicionar Widget“, automaticamente, abrirá no lado direito da tela, o widget “inserir link”, conforme imagem abaixo:

Sendo assim, siga as instruções, preenchendo os campos:
01 – Então insira neste espaço, o link de afiliado.
02 – Bem como, insira o Título do botão.
03 – Neste item, clique na setinha e escolha a opção “Sim” se quiser que, o usuário ao clicar no link seja direcionado para uma nova aba, sem sair do seu blog.
04 – Escolher Ícone: Ao clicar em escolher ícone, uma tela abrirá com vários ícones. Assim, escolha o ícone que mais combina com o seu título e automaticamente, será adicionado ao botão.
05 – Destacar? – Selecione “Sim”, caso queira destacar o ícone do botão.
06 – Cor Principal – Basta clicar no botão “selecionar cor” para escolher a cor do botão.
07 – Cor da borda – Basta clicar no botão “selecionar cor” para escolher a cor da borda do botão.

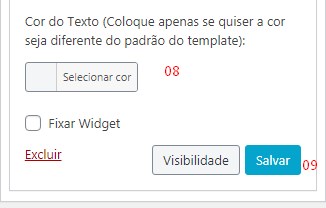
08 – Cor do texto – Basta clicar no botão “selecionar cor” para escolher a cor do texto do botão.
09 – O passo final é clicar no botão azul “Salvar”.
Como resultado, se seguiu o passo a passo, o seu botão com link já deve aparecer na lateral do seu blog.